こんにちは(^^)
今回はBloggerの追記区切り
いわゆる「続きを読む」についての概要とカスタマイズについて紹介していきたいと思います!
追記区切りを入れる意味
追記を入れてない状態で、記事一覧を表示するとPC版では記事全文がそのまま表示されます(一部テーマを除く)。
記事の長さにもよりますが、この状態だと下の記事にたどり着くまでにたくさんスクロールしなければならず、不便です。
また、表示する情報量が多くなるため、一ページに載せられる記事数が少なくなってしまいます。
スマホ版ですと自動で記事一覧が以下のようなサムネ付きリストに切り替わるので、この追記問題とは一見縁がなさそうですが・・・
実は一ページに載せられる記事数はPC版のものをバッチリ反映するため、
記事一覧の一ページに2~3記事くらいしか表示されない・・・なんてことも十分にありえます。
追記区切りを挿入すると、
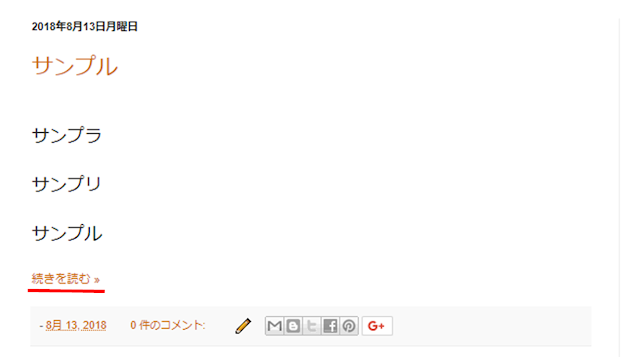
図のように記事一覧で検索したとき、区切りを挿入した箇所より下の部分が表示されなくなります。
「続きを読む」をクリックすることで続きを見れるようになります。
これにより、読者も記事一覧を速やかに見渡せ、1ページ毎に掲載できる記事数も多くすることができます!
追記区切りはエディタのこの紙を破いたようなアイコンから挿入します。
選択すると、エディタ上に点線のようなものが挿入されます。
(実際の記事では、「続きを読む」が挿入されます)
またHTMLでは<!--more-->という表記になります。
また追記区切りのカスタマイズはブログ管理画面から、
「レイアウト」→「メイン」→「ブログの投稿」
から行えます。
「編集」を押して、「投稿ページのリンクテキスト」から
追記の文字表現を「続きを読む」から変更することができます。
(当サイトでは「記事を読む」にしています)
このブログの投稿の設定で行える追記へのカスタマイズは以上になります。
この記事に興味を持ってくださった方なら気になったかもしれませんが、当サイトでは上のように追記をデザインしています。
しかし、このようにデザインを行うにはCSSを用いるしかありません。
[CSSって何?って方はこちら]
Bloggerをカスタマイズしよう!その前に…
てかCSSを用いないとデザインどころか、文字を大きくすることすらできません。
デフォルトだと「続きを読む」はあまりにも小さく目立たないので、なんとかCSSを用いて目立つようにしたいですね。
BloggerでのHTMLでは追記区切りは以下のコードが担っています。
<div class='jump-link'>
で追記区切りの装飾を制御しているので、
CSSで「.junp-link」に色や文字サイズなどを指定することで、追記区切りを様々にカスタマイズ可能です!
とりあえず手っ取り早く当サイトの追記のデザインを実現したい方は以下をCSSにコピペしてください!
ちなみにこれ実現できるまでけっこう苦労しました!
いかがでしたか?
文字を少し大きくするだけでもCSSをいじらなければいけないので、少しハードルが高いですが、追記を制御してるクラス名さえわかれば操作自体はけっこうシンプルに行くと思います。
追記を使いこなしてあなたのブログをコンパクトにしましょう!

にほんブログ村(クリックお願いしますm(__)m)
記事の長さにもよりますが、この状態だと下の記事にたどり着くまでにたくさんスクロールしなければならず、不便です。
また、表示する情報量が多くなるため、一ページに載せられる記事数が少なくなってしまいます。
スマホ版ですと自動で記事一覧が以下のようなサムネ付きリストに切り替わるので、この追記問題とは一見縁がなさそうですが・・・
実は一ページに載せられる記事数はPC版のものをバッチリ反映するため、
記事一覧の一ページに2~3記事くらいしか表示されない・・・なんてことも十分にありえます。
追記区切りを挿入すると、
図のように記事一覧で検索したとき、区切りを挿入した箇所より下の部分が表示されなくなります。
「続きを読む」をクリックすることで続きを見れるようになります。
これにより、読者も記事一覧を速やかに見渡せ、1ページ毎に掲載できる記事数も多くすることができます!
追記区切りの挿入
追記区切りはエディタのこの紙を破いたようなアイコンから挿入します。
選択すると、エディタ上に点線のようなものが挿入されます。
(実際の記事では、「続きを読む」が挿入されます)
またHTMLでは<!--more-->という表記になります。
また追記区切りのカスタマイズはブログ管理画面から、
「レイアウト」→「メイン」→「ブログの投稿」
から行えます。
「編集」を押して、「投稿ページのリンクテキスト」から
追記の文字表現を「続きを読む」から変更することができます。
(当サイトでは「記事を読む」にしています)
このブログの投稿の設定で行える追記へのカスタマイズは以上になります。
追記区切りを目立たせる方法
この記事に興味を持ってくださった方なら気になったかもしれませんが、当サイトでは上のように追記をデザインしています。
しかし、このようにデザインを行うにはCSSを用いるしかありません。
[CSSって何?って方はこちら]
Bloggerをカスタマイズしよう!その前に…
てかCSSを用いないとデザインどころか、文字を大きくすることすらできません。
デフォルトだと「続きを読む」はあまりにも小さく目立たないので、なんとかCSSを用いて目立つようにしたいですね。
BloggerでのHTMLでは追記区切りは以下のコードが担っています。
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
<div class='jump-link'>
で追記区切りの装飾を制御しているので、
CSSで「.junp-link」に色や文字サイズなどを指定することで、追記区切りを様々にカスタマイズ可能です!
とりあえず手っ取り早く当サイトの追記のデザインを実現したい方は以下をCSSにコピペしてください!
.jump-link{
font-size:20px;
font-weight:bold
}
.jump-link{
background: #d3d3d3;
box-shadow: 0px 0px 0px 5px #d3d3d3;
border: dashed 2px white;
padding: 0.2em 0.5em;
border-radius: 8px;
position: relative;
top:10px;
width: 8em;
}
font-size:20px;
font-weight:bold
}
.jump-link{
background: #d3d3d3;
box-shadow: 0px 0px 0px 5px #d3d3d3;
border: dashed 2px white;
padding: 0.2em 0.5em;
border-radius: 8px;
position: relative;
top:10px;
width: 8em;
}
ちなみにこれ実現できるまでけっこう苦労しました!
まとめ
いかがでしたか?
文字を少し大きくするだけでもCSSをいじらなければいけないので、少しハードルが高いですが、追記を制御してるクラス名さえわかれば操作自体はけっこうシンプルに行くと思います。
追記を使いこなしてあなたのブログをコンパクトにしましょう!
にほんブログ村(クリックお願いしますm(__)m)